Get this template
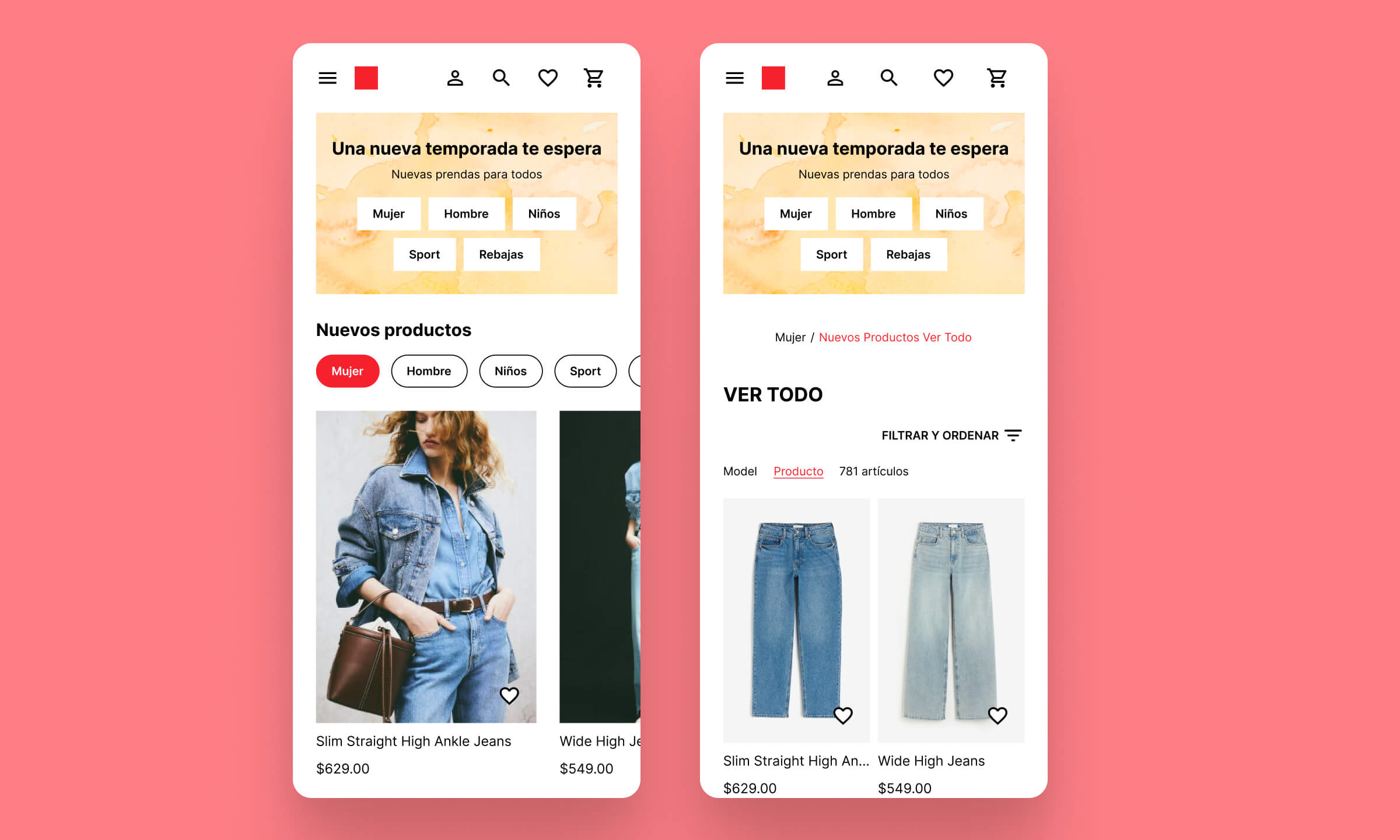
E - commerce Tienda de Ropa
Este proyecto implicó no solo la definición y documentación de todos los elementos de diseño, sino también la implementación de metodologías que garantizaran consistencia, escalabilidad y eficiencia en los procesos de diseño y desarrollo.
Client:
E - commerce
Role:
UX/UI Designer
Year:
2025
El problema a resolver
El principal problema que enfrentaba la plataforma era la falta de un estándar claro para los elementos de diseño. Esto generaba inconsistencias visuales, un proceso de diseño más lento y dificultades en la implementación por parte de los equipos de desarrollo. Además, las variaciones en los elementos de diseño causaban errores en los handoffs, aumentando los tiempos de entrega y la frustración entre los equipos.
Proceso
Investigación y Análisis:
Entrevistas con diseñadores y desarrolladores para comprender las necesidades y puntos de dolor.
Análisis de plataformas similares y tendencias en sistemas de diseño.
Revisión de componentes existentes para identificar inconsistencias y oportunidades de mejora.
Definición de Metodología:
Adopción de la metodología de diseño atómico, dividiendo los elementos en átomos, moléculas, organismos y plantillas.
Creación de variables globales para colores, tipografías, espaciados y estilos de bordes.
Prototipado y Documentación:
Diseño de componentes reutilizables en Figma.
Documentación detallada de los patrones y lineamientos de uso.
Creación de prototipos interactivos para validar la funcionalidad y usabilidad.
Pruebas y Validación:
Pruebas con diseñadores y desarrolladores para asegurar que los componentes sean funcionales y fáciles de implementar.
Revisión de retroalimentación para iterar y optimizar el sistema.
Implementación Final:
Entrega de un sistema de diseño documentado en Figma.
Capacitación a los equipos de diseño y desarrollo para adoptar el sistema de manera eficiente.
Solución
El sistema de diseño resultante incluyó:
Componentes reutilizables diseñados bajo la metodología atómica.
Documentación detallada en Figma, incluyendo lineamientos de uso, ejemplos prácticos y buenas prácticas para evitar errores.
Prototipos interactivos que ayudaron a validar ideas y demostrar el flujo de trabajo antes de la implementación.
Guías para handoff eficientes, asegurando que los desarrolladores tengan toda la información necesaria para implementar diseños sin ambigüedades.
Resultado
Tras ocho meses de trabajo, la solución ofreció resultados tangibles:
55% más rápido: Diseñadores y desarrolladores redujeron el tiempo de creación de nuevas secciones y prototipos interactivos.
Incremento en calidad: Se alcanzó una consistencia visual y un diseño pixel perfect en todas las entregas.
Mayor eficiencia en desarrollo: La velocidad de implementación mejoró gracias a la claridad en la documentación y estándares bien definidos.
Colaboración fluida: La eliminación de ambigüedades permitió una mejor comunicación y trabajo en equipo entre diseño y desarrollo.